Плагин Tweetmeme: выводим на блоге WodrPress кнопку retweet. Расширение Classic Retweet для браузера на ПК
Здравствуйте. Сегодня очень легкий урок, но весьма полезный. Я расскажу о кнопке retweet, которая выводится на блог плагином Tweetmeme.
Эта кнопка на моем блоге выглядит так:
Благодаря данной кнопке, читатели блога смогут легко рассказывать о статье в твиттер-ленте, а благодаря ретвитов будет ещё больше. В результате этого к вам будут приходить новые подписчики, посетители. Можно также самостоятельно отправлять ретвит статей в твиттер-ленту – это весьма удобно. Весьма удобен также показ числа retweet (число показывается цифрой).
Ставится плагин Tweermeme в обязательном порядке, она помимо пользы почти ничего не принесет.
Устанавливаем плагин Tweetmeme
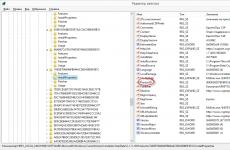
1. Сначала скачивается плагин и активируется в админке:
2. Вот и все. Плагин установлен на блоге (в верхнем правом углу статьи по умолчанию).
Настраиваем плагин Tweetmeme
Можно настроить плагин в админке WordPress -> Tweetmeme.
Теперь подробно разберемся в настройке плагина.
1. Отключение/включение плагина Tweetmeme.
2. Display the button on the front page (home) – если есть галочка, то отображение кнопки retweet осуществляется на главной страничке блога.
3. Display the button on pages – если есть галочка, отображение плагина осуществляется на страничках блога.
4. Display the image button in your feed, only available as the normal size widget – здесь галочка «вставляет в фид кнопку» (для RSS-подписчиков).
5. Расположение кнопки на блоге (Position):
Кнопка наверху – before;
Кнопка внизу – after;
Кнопка и внизу, и наверху – before and after;
Кнопка выводится в постах – shortcode;
Вывод кнопки вручную при помощи добавления кода в темы оформления блога (предоставляется код ниже) – manual.
6. Стиль - Styling. К примеру, в том случае, когда после froat заменить слово right на left, то кнопка выводит слева, а не справа. А margin-left выводит пиксели, на которые необходимо «подвинуться» слева.
7. Тип кнопки – Type. Вид «нормальной кнопки» (TweetMeme Normal Button) был показан выше, а вид «компактной кнопки» (TweetMeme Compact Button) смотрите ниже:
8. Source – здесь нужно вписать ник в твиттере.
Прочие настройки вам не потребуются. Также хочется сказать, что если по каким-либо причинам кнопка retweet не появляется автоматически, то стоит попробовать вставить в шаблон такой код:
В том случае, когда кнопка так и не появляется или возникают другие проблемы, то рекомендуется использовать аналогичный плагин для Вордпресс Topsy.
Вот и все. Буду надеяться, что урок полезный, прошу в знак благодарности нажать кнопочку retweet на блоге.
И о том, что для ускорения индексации надо обязательно поставить на блог кнопку . Это совершенно необходимо для того, чтобы анонсы ваших постов сразу же отправлялись в Твиттер, и в результате, блог быстрее индексировался поисковиками.
Конечно, способов отправить в Твиттер свои анонсы очень много. Кому-то нравится делать это с помощью сервисов tweet meme , tweet button и tweet button bookmarklet , а кто-то помещает коды кнопок в коды своего блога.
Мне больше понравился простой и быстрый способ разместить кнопку ретвит на блоге с помощью плагина Topsy Retweet Button . Нажав на , посетитель блога сможет отправить в свой твиттер заголовок и ссылку на мою статью, а я по показываемой в кнопочке цифре смогу увидеть, какое количество посетителей ретвитнуло мой пост, и какие посты оказались самыми интересными для посетителей.
Тем, кто еще не зарегистрирован в Твиттере, рекомендую поскорее сделать это. Кроме того, что это благоприятно отразится на индексации поисковиками вашего блога, польза от того, что вы будете иметь возможность читать материалы интересных и успешных людей, очевидна. Сделать это можно на официальном сайте Твиттер .
Теперь устанавливаем и активируем плагин Topsy Retweet Button по обычной схеме.
Хочу «обрадовать» тех, кто тестирует свой блог на локальном хосте: здесь плагин корректно работать не будет.
После активации в админке в Настройках появится вкладка Topsy.

Заходим в настройки и вводим нужные параметры.
В строке «Retweet Options» вводим свой ник в Твиттер, «URL Shortener» я оставила, как есть, от автоматического добавления тегов отказалась.


Как она будет выглядеть на блоге, вы сможете увидеть в окошке рядом..

В поле «Button Placement» вы сможете поставить галочки, где будет располагаться кнопка, а в поле «Exclude Categories» исключить категории, где не хотите ее видеть.
Поставив галку в «Add Button to RSS Feeds?», можно добавить кнопку в RSS feeds.
Сегодня в уроке мы вернемся к теме и рассмотрим как установить на свой сайт кнопку от Twitter. Почему ее надо устанавливать дополнительно к и какие плагины WordPress есть для этого решения.
Кнопка Retweet — сегодня практически на каждом блоге имеется кнопка от микро-блога Twitter и множество пользователей ее активно используют. всем известна. Возможно при помощи средств самого Твиттера и разместить их в нужном месте, но мы сегодня рассмотрим два плагина WordPress, в функционал которых входит довольно много гибких настроек.
TweetMeme Retweet ButtonПлагин TweetMeme — скачиваем плагин с репозитория . Закачиваем на свой сайт и устанавливаем.
Активируем. У нас появится новый пункт — «TweetMem e», жмем на него.
В открывшемся новом окне необходимо ввести основные настройки плагина:
Topsy Retweet ButtonЕще один довольно интересный плагин реализации вывода кнопки Twitter. Скачать можно с репозитория WordPress . Устанавливаем плагин как и в первом варианте, активируем и переходим в новый пункт «Topsy». Большинство настроек такие же как и у TweetMeme, но есть дополнительный функционал:
- Первое — это выбор цвета значка (ColorTheme), больше десяти расцветок.
- Изменение формы кнопки (Element Selection and Order)
- Для каждого элемента (ButtonPlaceMent) (Статья, страница, главная, RSS) можно настроить свое расположение.
- Exclude Categories — возможность скрывать кнопку ретвита в различных рубриках (Будет полезно тем у кого есть скрытые разделы и нежелание ими делиться).
Flector 5
Забавно, но не успел я установить и настроить плагин TweetMeme Button , как мне на глаза попался другой подобный плагин от сервиса Topsy.com , который даже судя по скриншоту, умеет больше, чем аналог от Tweetmeme.com . Конечно, разные цвета выводимых картинок это совершенная мелочь и я бы поленился менять один плагин на другой, если бы не досадный недостаток плагина TweetMeme Button - он плохо считает твиты записей. Причем настолько плохо, что спустя почти неделю после публикации статьи о нем он так и не нашел мой твит на эту самую статью. После этого я решил попробовать плагин и должен сказать, что он на голову лучше TweetMeme Button . Принципиальное различие у них только одно - TweetMeme Button при клике открывает popup -окно, через которое предлагается сделать твит\ретвит, а плагин открывает новое окно\вкладку браузера. В остальном же полностью повторяет фичи конкурента плюс добавляет несколько своих собственных, которые мне очень и очень понравились. Даже и не знаю почему у нас в рунете именно TweetMeme Button стал самым популярным Twitter плагином, а не его аналог от Topsy.com .
Скачиваем плагин с его домашней страницы и устанавливаем его:
1. Распаковываем архив.
2. Копируем папку topsy в /wp-content/plugins/ .
3. Заходим в админку блога на вкладку "Плагины " и активируем плагин.
Тут вам необходимо знать о двух вещах: во-первых, при тестировании на локальном сервере плагин не будет выводить никаких кнопок, воспринимая адреса вида localhost , как неправильные и во-вторых, плагин начинает работать сразу после активации, выводя кнопки везде, где только можно. Поэтому вам необходимо сразу же зайти в "Параметры\Topsy " и указать на каких страницах или разделах сайта кнопки должны показываться.
В отличие от плагина TweetMeme Button в основном настройки не нуждаются в переводе или пояснениях, все достаточно очевидно. Кнопку плагина можно вывести тремя путями:
1. Автоматически на указанных страницах.
2. Вручную в тексте записей через вставку кода
или
.
3. Вручную в нужном месте шаблона через вставку кода
или
.
Галочка на пункте "Add Button to RSS Feeds? " добавит кнопку плагина в RSS ленту. Вот на этом пункте я споткнулся, так как не понял, какую именно кнопку плагин добавит в RSS . Написано, что она будет выведена так, как и на сайте - но какой из пунктов отвечает за это неизвестно. Попробовал включить все пункты, но в RSS по-прежнему кнопки не было - ни большой, ни маленькой. Возможно, что кнопка должна появиться при новой публикации, не затрагивая старые, я не знаю. Проверять желания нет, так как у меня кнопка выводится через код в шаблоне блога и включать дополнительное отображение кнопки в записях, чтобы проверить ее наличие в RSS ленте мне не хочется. Если судить по отзывам на плагин, то никаких проблем у людей с выводом кнопки в RSS нет. Видимо, это я один такой несообразительный))
Плагин дает возможность заменить текст для кнопок "tweet " и "retweet ", однако думаю, что переводить их вряд ли стоит. А вот поиграться с опцией "Color Theme " явно стоит, выбор цветовой схемы интересное занятие, особенно в свете того, что конкурент от Tweetmeme ничего кроме зеленого цвета кнопки не предлагает. В некоторых шаблонах зеленая кнопка ну никак не вписывается в дизайн, поэтому мне непонятно почему Tweetmeme не добавляет дополнительные цветовые схемы к своей кнопке, неужели так сложно прописать парочку лишних css стилей?
Кстати, при использовании маленькой кнопки и при отсутствии твитов на запись плагин не выводит надоедливый ноль в счетчике твитов. Лично меня это устраивает куда больше, чем постоянные нули от плагина Tweetmeme , который даже мои собственные твиты на записи не всегда находит.
Самой интересной возможностью плагина для меня выглядит способность плагина публиковать твиты и ретвиты на запись как комментарии к ней или трэкбеки. Можно кого-то заблокировать (свой собственный аккаунт на twitter , чтобы избежать дублей), причем можно даже не сразу. Плагин оперирует сразу всеми твитами - после включения этой опции ваш блог наполняется комментариями или трэкбеками из твиттера. Если вам не нравится наличие среди них какого-то автора, то вы вносите его в черный список, сохраняете настройки плагина, затем удаляете все созданные плагином комменты через соответствующую кнопку и плагин заново пересоздаст все комментарии\трэкбеки, но уже с учетом вашего черного списка. Мне очень понравился эта опция, а для тех кто живет в основном в Twitter это большой плюс при наполнении блога живыми комментариями.
Здравствуйте дорогие читатели! Сегодня хочу вас научить, как сделать на блоге ту самую кнопку retweet, которая может вам принести дополнительного читателя с твиттера. Если читателю блога понравилась ваша статья он обязательно нажмет кнопку retweet и тем самым заголовок статьи и ссылка на нее окажется у него в твиттер ленте, и все кто читает, этого человека будут знать о вашей статье. Добавлять эту кнопку мы будем с помощью плагина tweetmeme retweet button, так что читаем статью далее и добавляем кнопку.
Статья устарела! Данный плагин более не актуален!
Устанавливаем плагин tweetmeme retweet button .1. Скачиваем плагин tweetmeme по этой .
2. Закачиваем плагин на сервер в директорию (wp-content/plugins/ ).
3. Активируем плагин в админке.
После чего у Вас появилась в админке новая вкладка TweetMeme в которой есть еще дополнительные настройки Tweetmeme и Twitter.

1. Настройки кнопки Retweet
2. Настройки кнопки Tweet
Чем они отличаются?! Практически ни чем, только дизайн кнопок разный и кнопка Tweet была разработана социальной сетью твиттер.
Я Вам покажу, как установит кнопку на примере Retweet,а кнопку Tweet Вы сможете сами установить аналогичным способом.
Основные настройки tweetmeme retweet.
1. Enable – Yes — отображать кнопку на блоге, No – не отображать.
2. Display – на каких страницах показывать кнопку.
3. Position – позиционирование кнопки на блоге.
4. RSS Position – позиционирование кнопки в rss потоке.
5. Styling – css позиционирование, самое точное можно указать отступы справа, слева.
6. Type – выбираете стиль кнопки.
7. Source – нужно указать имя Вашего твиттера.
И также Вы можете, поставит Ping tweetmeme, то есть, все новые записи будут добавляться в Вашу твиттер ленту.

Ну и если пошло что-то не так и кнопка retweet не отображается на блоге, Вы всегда можете прописать код вручную в то место, куда Вам нужно.
| 1 | < script type= "text/javascript" src= "https://tweetmeme.com/i/scripts/button.js" > |
Спасибо за внимание. Всем удачи пока!