Вставка модуля в статью joomla 3. Как вставить любой модуль в контент Joomla
Как вывести модуль в модуле Joomla - 4.3 out of 5 based on 8 votes
Часто для создания определенного функционала сайта требуется вывести модуль в модуле Joomla.
Есть много вариантов где это вам может пригодиться и множество способов вывести один модуль внутри другого модуля Joomla.
В данном уроке мы рассмотрим много вариантов вывода модуля, думаю какой то из них вам обязательно пригодится.
Добавление позиции модуля в шаблон модуля.

Модуль внутри другого модуля можно вывести добавив позицию модуля в шаблон разметки определенного модуля.
Предположим, что нам необходимо вывести позицию модулей в модуле меню. Для этого нам необходимо добавить специальный код в файл разметки шаблона этого модуля - default.php.
Если в вашем шаблоне произведена шаблонизация модуля меню, то данный файл буде находится в следующей папке: папка с сайтом/templates/название вашего шаблона/html/mod_menu.
Если же по указанному пути данный файл отсутствует, то его нужно искать в следующем месте: папка с сайтом/modules/mod_menu/tmpl.
Открываем данный файл, при помощи редактора, (можно воспользоваться ) и в самом низу добавляем следующий код:
loadRenderer("modules"); $options = array("style" => "xhtml"); $position = "позиция"; echo $renderer->render($position, $options, null); ?>
Только вместо слова "поизиция" укажите любую нужную вам позицию модуля (top, user1 и т. д.).
Сохраните файл. Теперь задайте определенному модулю позицию, которую вы указали в коде и он отобразится внизу модуля меню.
По аналогии можно добавить позицию модуля в любой модуль или сторонний компонент.
Чтобы в дальнейшем, при обновлении системы отредактированный нами файл не был перезаписан и все наши изменения не пропали, нужно произвести его шаблонизацию. Для этого в папке с вашим шаблоном зайдите в папку html, в ней создайте папку mod_menu (если вы делаете шаблонизацию другого модуля, то имя папки должно быть такое же как и имя папки данного модуля) и скопируйте сюда файл который вы редактировали.
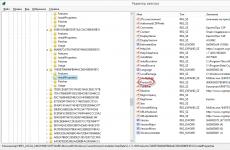
Кроме этого можно вывести отдельный модуль по его ID. Найти ID модуля можно в менеджере модулей в последней колонке таблицы, напротив необходимого вам модуля.
Для вывода модуля по ID можно использовать следующий код:
loadRenderer("module"); $options = array("style" => "raw"); $dbo = JFactory::getDBO(); $dbo->setQuery("SELECT * FROM #__modules WHERE id="укажите ID" "); $module = $dbo->loadObject(); $module->params = "heading=2\nlimit=10"; echo $renderer->render($module, $options); ?>
Только не забудьте заменить слова "укажите ID", на ID модуля.
Вывод модуля при помощи плагина Modules Anywhere.
 При помощи плагина Modules Anywhere можно так же очень легко вывести модуль в модуле Joomla. Кроме этого данный плагин позволяет выводить модуль где угодно.
При помощи плагина Modules Anywhere можно так же очень легко вывести модуль в модуле Joomla. Кроме этого данный плагин позволяет выводить модуль где угодно.
Он позволяет выводить как позицию модуля так и отдельный модуль.
В случае если для данной цели вы решите использовать этот плагин, все делайте по аналогии с рассмотренным выше способом вывода модуля в модуле при помощи кода. Только в данном случае вместо кода вставляйте синтаксис вызова модуля.
Вывод модуля в модуле произвольного HTML кода при помощи стандартного плагина Load Modules.
 В некоторых случаях для создания определенного функционала можно вывести любой модуль в модуле произвольного HTML кода, который входит в состав стандартных модулей Joomla.
В некоторых случаях для создания определенного функционала можно вывести любой модуль в модуле произвольного HTML кода, который входит в состав стандартных модулей Joomla.
Это очень просто и можно обойтись стандартными средствами Joomla не прибегая к сторонним плагинам и редактированию системных файлов. В этом случае вывод модуля можно осуществить при помощи системного плагина Load Modules (Загрузка модуля), который предназначен для вывода модулей внутри статей Joomla.
Чтобы вывести позицию модуля, достаточно в визуальном редакторе модуля произвольного HTML кода, вставить следующее:

Вместо "указать позицию" вставить необходимую позицию модуля (position-1, user-1 и т. д.).
joomla вставляем модуль в статью / материал
Сегодня поговорим о натерпевшем – как вставить модуль в контент или как вывести модуль внутри поста, материала. Конечно же, речь пойдет о joomle.
И для начала объяснюсь, зачем мне выводить модуль внутри материала. Тут все элементарно - это повышение функционала вашего сайта на joomla, приведу пример. У вас имеется красивая галерея, вполне логично показать эту галерею в конце поста или даже в середине, где она будет выглядеть логичнее по контексту. Но, как известно у каждого модуля в jooml’е имеется позиция (top, left, right, user1, user2), строго зафиксированная и заданная в шаблоне вашего сайта в файле - (templates/имя шаблона/templateDetails.xml). А позиции, в свою очередь не затрагивают область поста / материала. Значит обычным способом вывести модуль joomla внутри поста нельзя… Хотя…
Тут некоторые наверняка вспомнят про {loadposition module} это функция стандартного плагина joomla входящего в комплектацию по умолчанию, называется он - "
Действительно! Ведь с помощью этой функции можно вывести модуль внутри поста. Для этого проверьте, включен ли плагин
После чего внутри поста, где нужно вывести модуль joomla пишите {loadposition module}
Где module – это название позиции (top, left, right, user1, user2).
Предварительно, надо зайти в настройки нужного к выводу модуля и выбрать там (желательно не занятую другими модулями, уникальную позицию).

Это сделать очень важно, иначе внутри поста будет вывод другого модуля занимающего одинаковую позицию с нужным вам модулем, а оно вам точно не надо.
Если вы все сделали по инструкции, то вывод модуля внутри материала должен появиться.
Но, что делать, если ВЫВОД МОДУЛЯ В МАТЕРИАЛЕ через {loadposition module} не сработал, не смотря на правильные ваши действия?!
Спокойствие! Сейчас они появятся, нет, не яйца, но наша долгожданная галерея внутри нашей статьи.
joomla - как вставить модуль в модуль:
Для этого мы прибегнем к супер плагину под названием Modules Anywhere. Что в переводе означает модули ВЕЗДЕ и, надо признать, это не пустое бахвальство, на самом деле с помощью этого плагина можно вывести модуль везде – внутри поста, даже внутри другого модуля!
Затем установите его и проверьте, что он включен!
После чего открываем на редактирование материал, в который нужно вставить нашу заждавшуюся галерею и в самом низу редактирования материала, вы увидите новую кнопочку – Insert module.

Откроется окно со всеми модулями, установленными у вас на сайте. Выбираете нужный модуль, сохраняете пост и смотрите на результат.
Поздравляю – вы вставили модуль внутрь вашей jooml’а статьи!
Господа и, конечно же, дамы хочу обратиться к вам за советом – какой лучше проектор купить ?!
Сейчас очень модными стали 3d проекторы, но насколько технология отработана и качественна? Потому, что это напоминает пустой маркетинговый ход, раз людям так нравится технология 3d в кино (на нее уже давно настоящий бум), то надо удовлетворить потребительские спросы и для домашних киноманов.
Вот меня и интересует – стоит ли покупать эти новомодные 3d проекторы, или купить себе обычный качественный проектор?!
Сегодня расскажу о небольшой возможности joomla о которой как оказалось мало кто знает. Данная возможность позволяет нам вставить (вывести) любой модуль в контент. То есть вывести модуль в любое место материала, что порой оказывается очень и очень полезным.
И так перейдем неприменно к делу. Открывайем любой модуль joomla. Я для примера возьму модуль поиска.
Заходим внутрь и там видим:
Изучим поле "Позиция", данное поле предназначено для вывода модуля в определенную позицию сайта. По своему виду надпоминает обычный select, но на самом деле это не так (для интереса можете проинспектировать элемент). Попробуйте поставить в это поле курсор и стереть либо написать что либо....Удивлены? Я думаю да.
Впишем в это поле позицию new1 картинка ниже:

Теперь нам надо настроить и включить стандартный плагин если он не включен. Для этого следуем по следующему пути "Расширения-->Менеджер плагинов-->Content - Load Module" заходим в него.
Там видим:

В настройках включаем плагин если он не включен, и выбираем стиль, я обычно выбираю без обрамления.
Естественно в вашем шаблоне предусмотрены модульные позиции и можно разместить модуль в них. Но это не всегда выручает, бывают отдельные случаи, когда модуль необходимо вставить в определённую статью, в определённом месте.
Как вставить модуль в статью joomla 3
Чтобы вставить модуль в статью joomla 3, необходимо сделать следующее.
1. Зайдите в "Менеджер модулей".
2. Откройте модуль, который необходимо вставить в статью. Я для примера выбрал стандартный модуль "Login Form", форма входа на сайт, у вас это может быть любой другой модуль.
3. В правой части окна открытого модуля, в пункте позиция, мы видим что выбрана стандартная позиция 7 (Position-7), необходимо удалить её нажав на крестик, находящийся рядом.

4. Далее кликните по полю "Введите или выберите позицию" левой кнопкой мыши, в открывшемся окне придумайте и введите новое название модульной позиции, можно использовать цифры и английские буквы. Я для примера назвал новую позицию "new555". После нажмите "Enter" на клавиатуре.

6. В итоге, модуль который мы собираемся вставить в статью, должен иметь новое название позиции, которое мы придумали и ввели.

7. Теперь откройте статью и в том месте где вы хотите вставить модуль пропишите
Обратите внимание!
При вставке этого кода в статью, не забудьте сдвинуть фигурные скобки, чтобы не было пробелов!

Мой модуль отлично отобразился, надеюсь у вас тоже всё получилось.

У меня на этом всё, желаю успехов.
Скачивайте Комплект видео уроков по строительству сайтов на Joomla 3.0 с управлением из одного меню совершенно бесплатно. Просто пожелайте мне здоровья и удачи. До встречи, Олег.
Вы можете значительно увеличить функциональность своего сайта, его зрелищность, удобство пользования им при помощи установки специальных плагинов. Например можете установить плагин, который осуществит вывод в любом месте любого модуля, установленного на вашем ресурсе. Вы можете одним нажатием кнопки в редакторе материалов произвести вывод его в статье , причем в любом ее месте, там где Вы поставите курсор. А еще Вы можете вывести модуль в других модулях , Здорово? Не правда ли? И всё это при помощи очень интересного плагина modulesanywhere, что в грубом переводе означает - модули везде. Это замечательное расширение состоящее из двух плагинов в одном архиве-инсталяторе предоставлено голландской студией NoNumber (сайт www.nonumber.nl) и выпускается в двух версиях FREE и PRO. Сегодня мы рассмотрим только Free.
Конечно есть штатный плагин Joomla, которым можно это сделать, но простым нажатием кнопки, все таки удобнее. Устанавливается расширение стандартно через админпанель. Как уже говорилось выше один пакет устанавливает сразу два плагина: плагин кнопки вставки в статью или модуль HTML-код - Button - Modules Anywhere и плагин системный System - Modules Anywhere. Эта информация понадобится Вам при настройке. Установив пакет, переходите в менеджер материалов и видите внизу странички редактора (на одной линейке с кнопками "изображение" и "подробнее")
 кнопку вставить модуль. Работать со вставкой просто: Открываете материал или модуль HTML-код устанавливаете курсор в то место, где желаете вывести нужный модуль и нажимаете вышеуказанную кнопку. Вот и все.
кнопку вставить модуль. Работать со вставкой просто: Открываете материал или модуль HTML-код устанавливаете курсор в то место, где желаете вывести нужный модуль и нажимаете вышеуказанную кнопку. Вот и все.
 Если открыть системный плагин для настройки, Вы увидите, что настраивать там практически нечего, все самое интересное относится к Pro - версии. Хотя, это самое интересное вряд ли можно, или нужно применять. Вы можете пройти на сайт разработчика прямо из открытого системного плагина modulesanywhere и приобрести версию Pro или обновить существующую. Самые продвинутые могут выводить модуль в модуле не только HTML- кода, но за этим пройдите на сайт разработчика, да и мало кому это может понадобиться.
Если открыть системный плагин для настройки, Вы увидите, что настраивать там практически нечего, все самое интересное относится к Pro - версии. Хотя, это самое интересное вряд ли можно, или нужно применять. Вы можете пройти на сайт разработчика прямо из открытого системного плагина modulesanywhere и приобрести версию Pro или обновить существующую. Самые продвинутые могут выводить модуль в модуле не только HTML- кода, но за этим пройдите на сайт разработчика, да и мало кому это может понадобиться.
Расширение не работает с joomla 3 до версии 3.1 и с PHP до 5.3
Для joomla 2.5 лучше установить старую сборку плагинов, но если у Вас PHP 5.3 пробуйте новую. Они в архиве.
Посмотреть свои параметры PHP можно в настройках сайта. Панель управления/информация о системе/версия PHP Если Вы будете пользоваться этим расширением, то желательно штатный плагин loadposition отключить. Вот и весь мой отчет. До встречи, Олег